おしゃれなブログにしたい・・・。
そうですよね?
ワタクシは、「cocoon」のテーマを使ってきました。
このテーマの機能を十分に利用出来ていたとは到底、思っていません。
きっと「cocoon」でも、おしゃれなブログを作ることが絶対にできます。
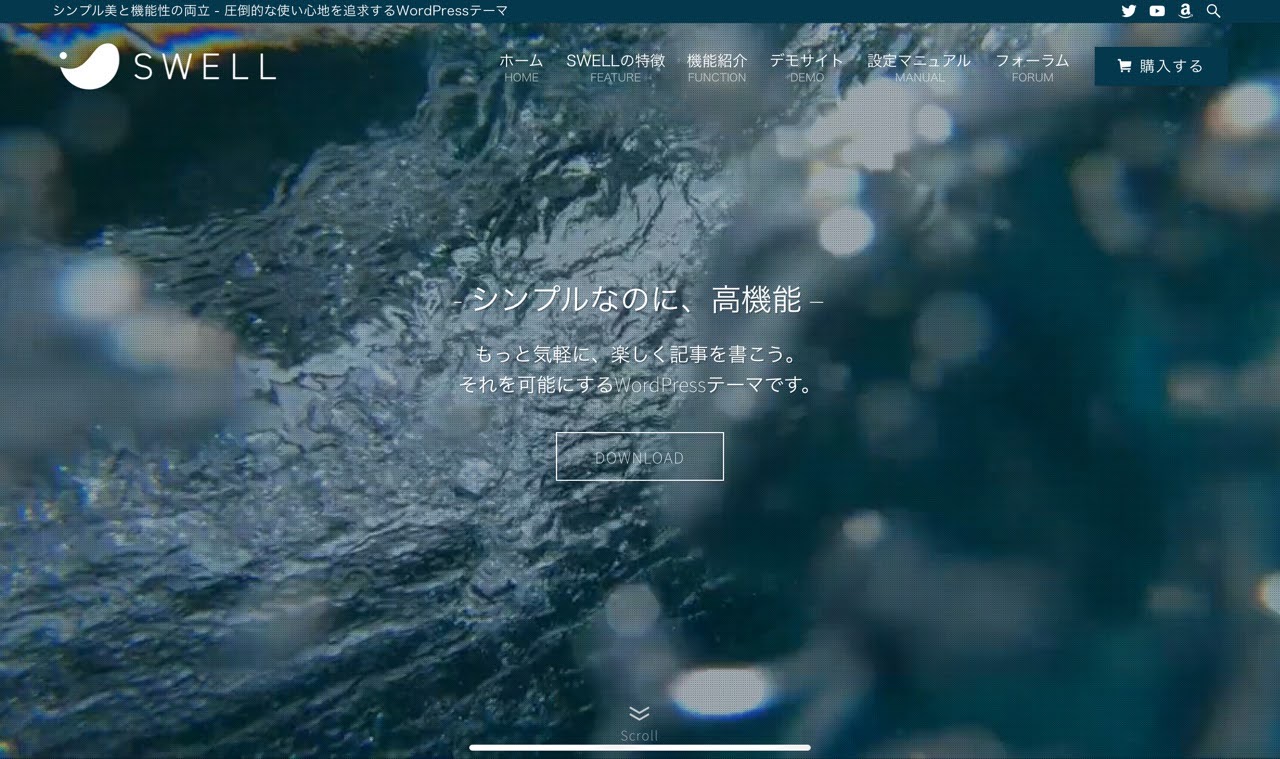
しかし【swell】を使っている人が増えてきた。
と、よく見る機会が増えまして、どんなものかとHPを見てみたら・・・。
めっちゃオシャレじゃん!!
ブログと言うか、ホームページ風です。
思わず呟きました・・・
「これこれ」
こんな感じにしたかったのですよね〜。
しかも、トップ画面は動画ときた。
これは購入するしかない!!
でも「高い!!」
良いものは、それ相応の価格はするものです。
1日悩みました。
まぁ、結局は購入するのは、ほぼ決定事項だったのですが、ダウンロード方法やアップデート関係など調べてから購入しました。
で、ブロックエディターを使ったことが無かったので戸惑っていますが、トップ画面を
自分オリジナルにしたい!!
しかし、綺麗な感じではなく「手作り感」が好きなワタクシです。
妻に書いてもらったイラストがあるので、それをどうにかパラパラ漫画風にして作れないか?
調べた結果、今まで使用したことのあるアプリ以外に、後一つのアプリを使うと出来そうな感じだったので、チャレンジしてみました。
4つのアプリをダウンロード
全部、アイパッドで行いました。
最後の仕上げはパソコンで「PowerDirector」を使って処理しましたが・・・。
まずはアプリの紹介です。

こちらの4つです。
手順として
画像の取り込み
画像の加工
画像のトリミング及びリサイズ
パラパラ動画の作成
以上の工程です。
難しく感じますが、操作自体は簡単です。
そして、時間もかかりません。
STEP4のパラパラ動画作成で、どれだけこだわって作成するか?
この一点のみです。
こだわって作ると時間はかかります。
心配しなくても、絵心が全くないワタクシができるぐらいです。
この工程は、ワタクシがすでにインストールしているアプリで、画像処理の方法で使い分けているだけです。
その為、トリミングや加工などは、一つのアプリでも可能だと思います。
これだったら、このアプリ一つで出来るぞ!!と、感じれば、それでOKかと思います。
CamScannerでイラストの取り込み
このアプリ。昔に名刺の管理をするために、iPhoneで使っていました。
まさか、このような使い方があるとは驚きです!!
これは、イラストをiPadなど端末のアプリで描ける方は、必要ないかと思います。
ワタクシは絵心なしです。
妻のイラストが好きなので、それを使いたい!!との思いからです。

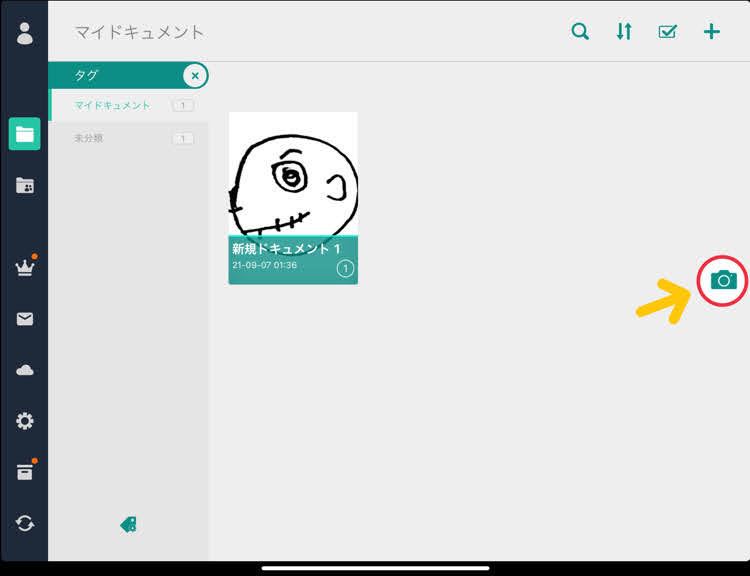
起動させると、上記の画面が出てきます。
iPadでの画像なので、iPhoneやAndroidでは違うかもしれませんが・・・。
カメラマークをタップして、紙などに書かれたイラストを撮影します。

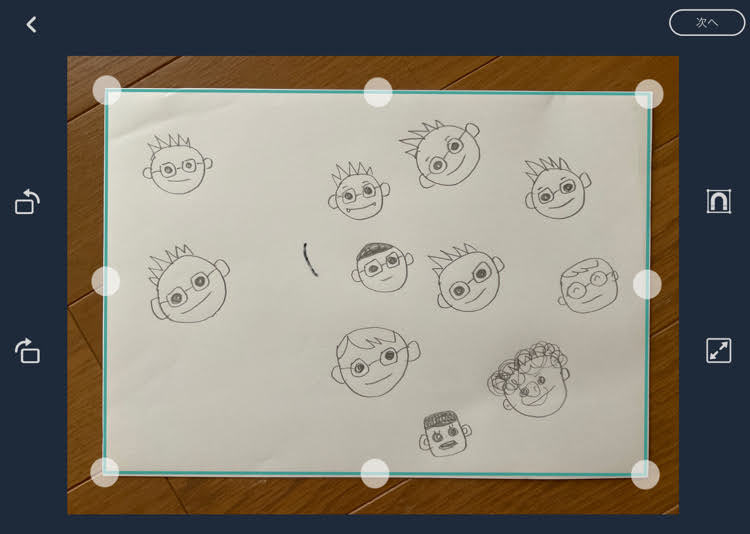
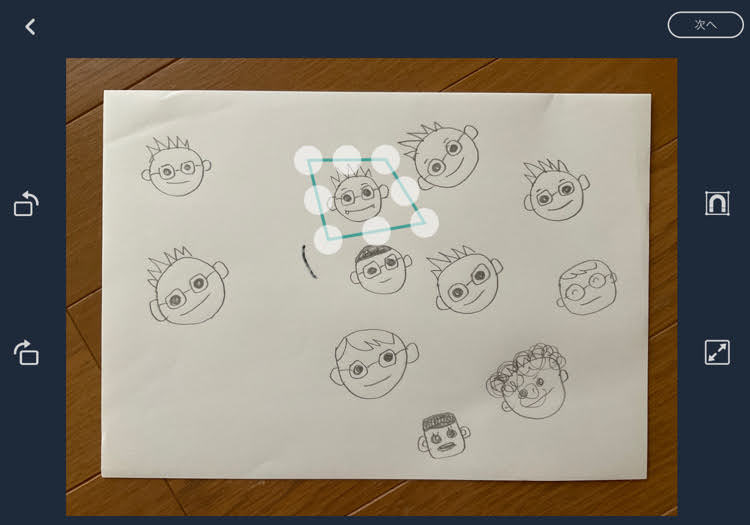
すると、こんな感じで取り込まれます。
一枚の紙に数個の似顔絵が描かれた用紙を撮影しています。
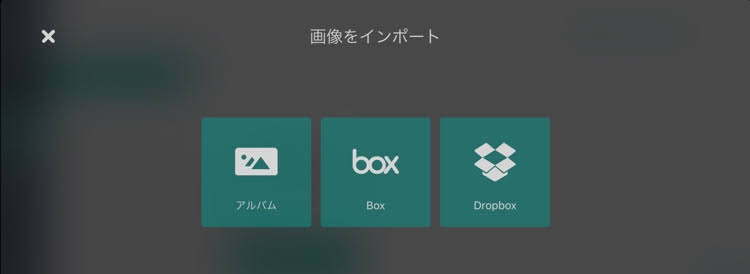
ちなみに、すでに取り込んでいる画像ファイルがあれば、カメラマークではなくて、右上の+マークをタップします。

すると、上記の画面になるので「アルバム」を選んでインポートします。
では続きです。

今回は、このイラストを使用することに決めたので、その部分のみを切り取ります。

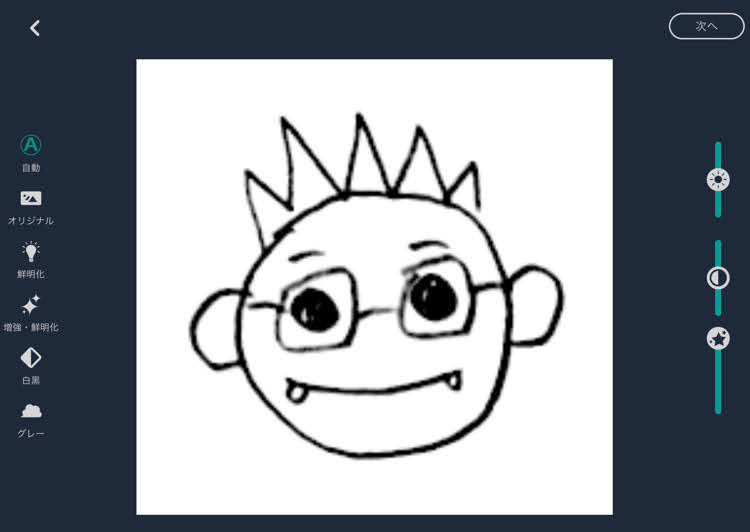
切り取った後の画像です。
明るさなどの調整ができます。
ワタクシは、そのままか「鮮明化」のみでOKだと感じます。
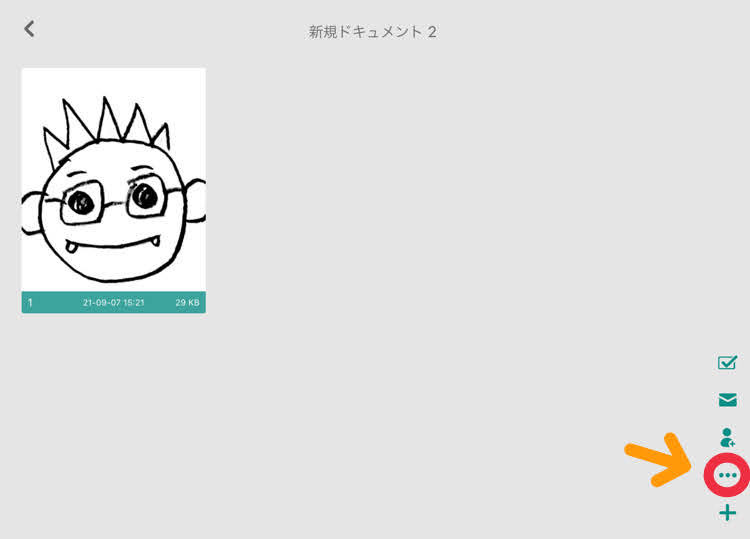
これを「アルバム」に保存します。

赤丸のツブツブをタップすると、保存先が出てくるので「アルバム」を選択して保存します。
この画面以外にも保存できるタイミングはあります。そして、端末によって(スマホかタブかの違いなど)違いが出てきますが、分からない場合は、とりあえず色々なところをタップすれば出てきます。
これで、イラストの取り込みが完了しました。
次は、このイラストの画像を加工します。
ibis Paint で画像の加工
加工の必要が無い場合は、飛ばしてもOKです。
ワタクシは「イラスト感」と言いますか、「手作り感」を出したいのですが「手書きそのまま」だと、データとして取り込んだ際に「目に見えない汚れ」なども感知して取り込んでしまいます。
それを除去する目的もあり、取り込んで加工します。

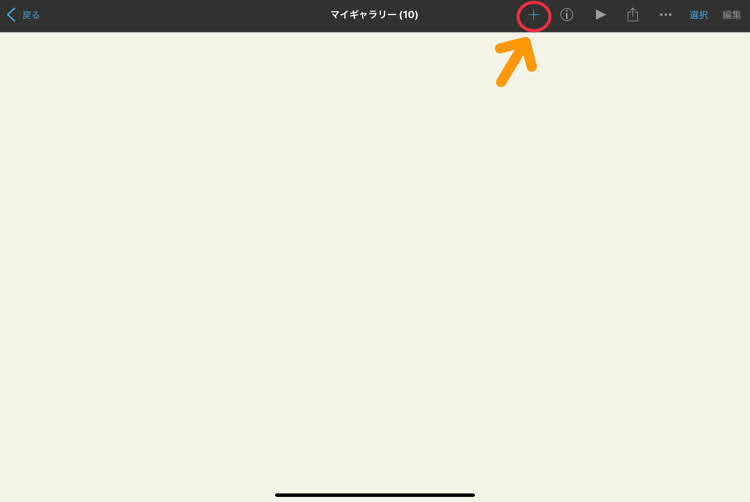
「マイギャラリー」を選択します。

赤マルの「+」をタップします。

先程の画像を選んでインポートします。
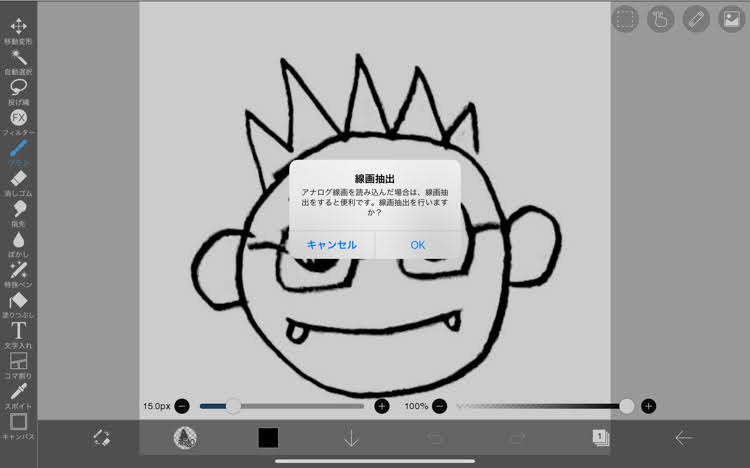
この時、上の画像のように「線画抽出」を行うか聞いてくるので「OK」をタップ。

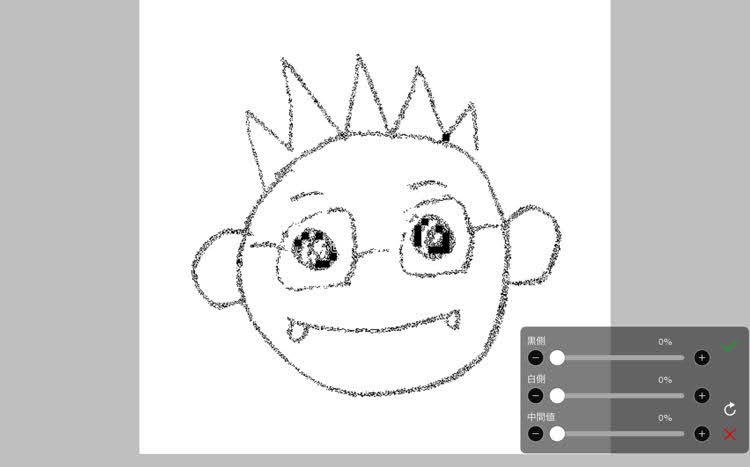
すると、「黒側」「白側」「中間値」の調整ができます。
意味は・・・わかりません。
だって「素人」です。
深く考えずに、取り込んだ画像の汚れなどが消える値に調整します。
ワタクシは、このアプリを使って「書き直し」を行うので、イラストの原型が分かる範囲で、限りなく薄くしていきます。
これは、絵心の無いワタクシだから行っている処理です。イラストを自分で描ける人は必要ない処理です。
アナログ的に言うと、写真の上にトレーシングペーパーを置いて、なぞって転写している感じです。

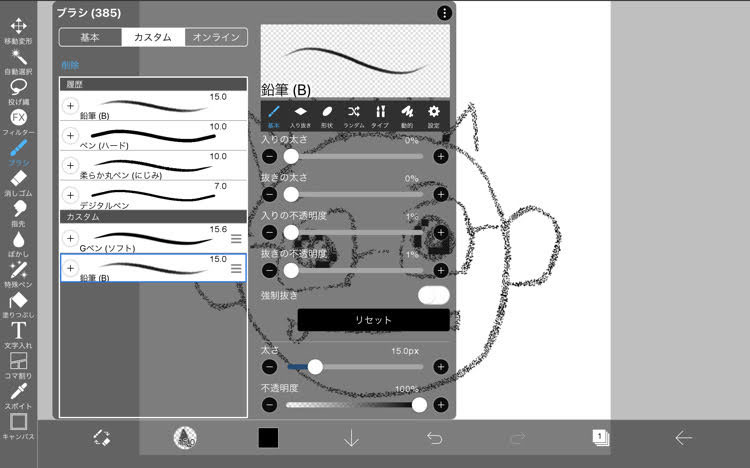
ブラシ(ペン)などを選択して、自分好みのタッチにします。
ちなみにワタクシは「無料モード?」で使用しています。
動画を見れば、期間限定でブラシのロックが外れます(期間が過ぎても動画を見れば何度でもOK)。
素晴らしい!!

取り込み後、「鉛筆」のブラシでトレースした画像です。
元のイラストと若干の違いはありますが、「完璧」ではなく「手作り感」が好きなのでワタクシ的には成功です。
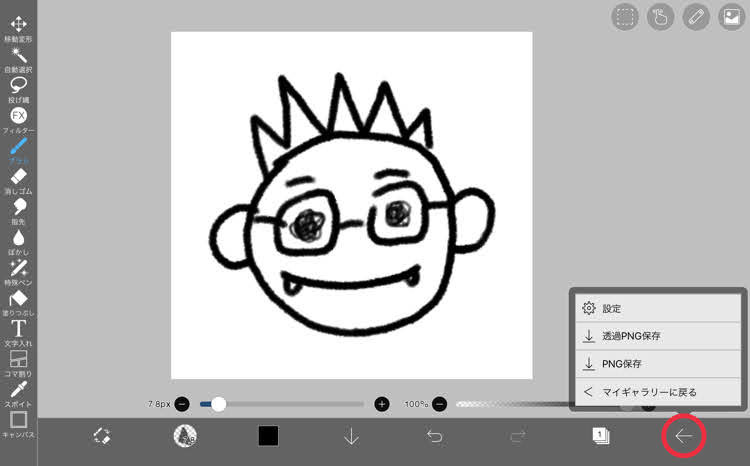
加工が終了したら、右下の赤マルの矢印をタップして保存します。
「透過PNG保存」が出来れば嬉しい限りなのですが、このアプリで書いたイラストではない(キャンバスの白地も画像として保存されていると推測)ので、下地の白色も一緒に画像として保存されます。
次は、画像のデータサイズと大きさを変更します。
Picsartでトリミングとリサイズ
これは、元々の画像がしっかりとしたサイズであれば必要ないと思います。
ワタクシは、その辺りの設定が分からない素人・初心者なので、適当に行って、このアプリで修正してあげた方が時間的に短縮できるので、この方法で行っています。
慣れれば、2分もかかりません。1分ぐらいかも?

起動します。

矢印先の「+」をタップします。
すると、どの画像を加工するかの選択画面が出るので、加工したい画像を選びます。
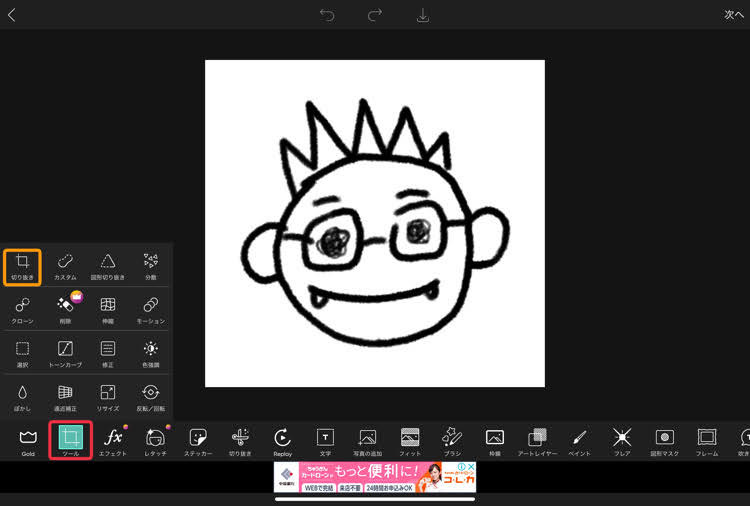
選択後、編集画面になります。

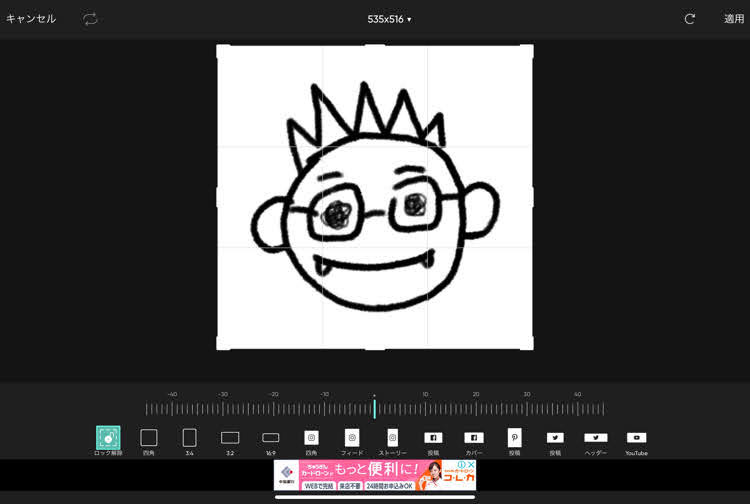
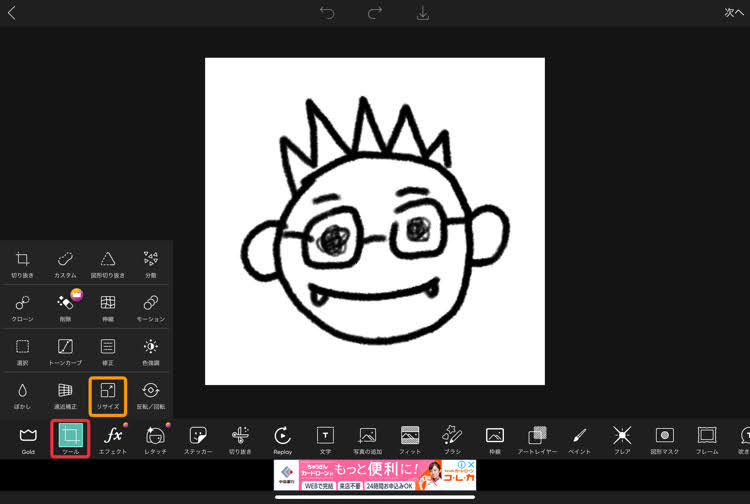
この画面になるので、赤枠の「ツール」黄枠「切り抜き」を選択して、切り抜きを行います。

自由に切り抜くことも出来ますし、下にある各アスペクト比・SNS投稿用のサイズなどを選べます。
今回は「正方形」を選びました。
次はリサイズです。

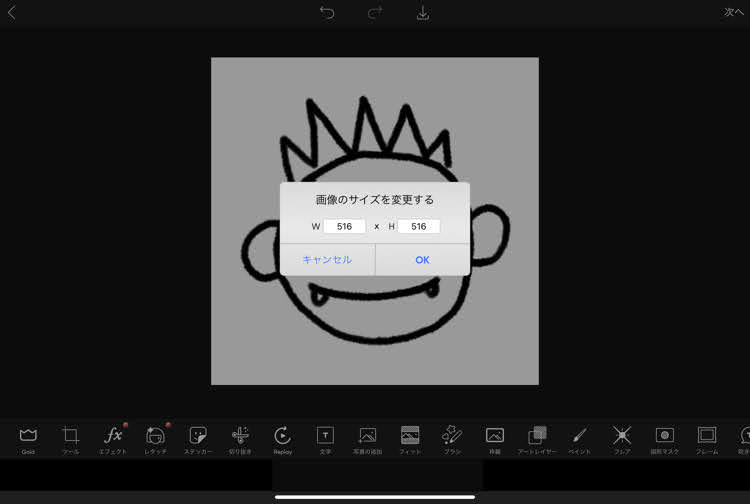
先程と同じく「赤枠」をタップして黄枠「リサイズ」を選びます。

これは、縦横比が固定されて変化します。
あまり小さくし過ぎると、パラパラ動画を作る時に画像が荒くなってしまう可能性があるので(キャンバスの大きさや拡大の比率にもよります)適度に設定してみます。
で、一枚のイラストをパラパラ動画作成で張り付けて、実際の画面で大きさを確認してサイズ調整が必要なら、再度、これで調整してあげます。

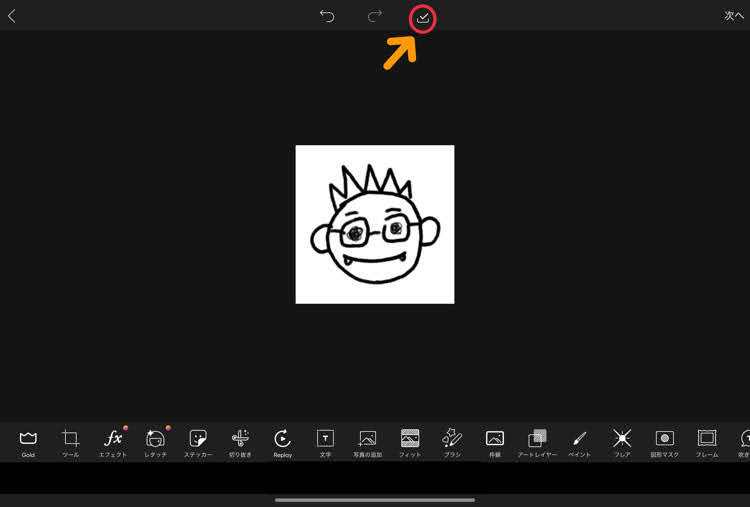
画像の矢印先は、既に保存した後のマークです。
保存前は、「↓」が表示されています。
これで準備完了です。
ここまでで10分ぐらいですかね?
イラストのトレースに慣れれば(アプリの使い方)もっと早く出来ると思います。
では、パラパラ動画作りです!!
FlipaClip でパラパラ動画作り
このアプリが初めてのアプリでした。
こんなアプリが無料である今の時代。ありがたいですね~。
「パラパラ漫画」なので、一コマずつ用紙をめくっていく感じになります。
なので、言葉で伝えるのが難しいですが、
- 1ページ目(1コマ目)に、数字の1を入力
- 2ページ目(2コマ目)に、数字の2を入力
- 3ページ目(3コマ目)に、数字の3を入力
と、作った場合で再生すると、画面上では2コマ目・3コマ目が再生された時、それぞれ入力した数字のみしか表示されません。
1・2・3の数字全てを順番に出現するように作るには
1コマ目をコピーする
2ページ目に、「1」の数字を1ページ目と同じ場所に出現させるためです。
その後、数字の「2」を入力することで「2」が追加されたように見えます。
後は同じ作業の繰り返しで、張り付けしたページに「3」を入力することで、
1・2・3と順番に出現してくる動画の出来上がりです。
こういう時に、作業動画を張り付ければ分かり易いのですが、まだ、その辺りは修行中です。
この「コピー」と「ペースト」の繰り返しです。
そして、イラストが動いたようにする為に、範囲指定をして素材を選択して、ちょっとずつ、前のコマからずらして作っていけば、パラパラ動画の出来上がりです。
言葉で説明するのは難しいですね・・・。
実際の作業風景の例です。
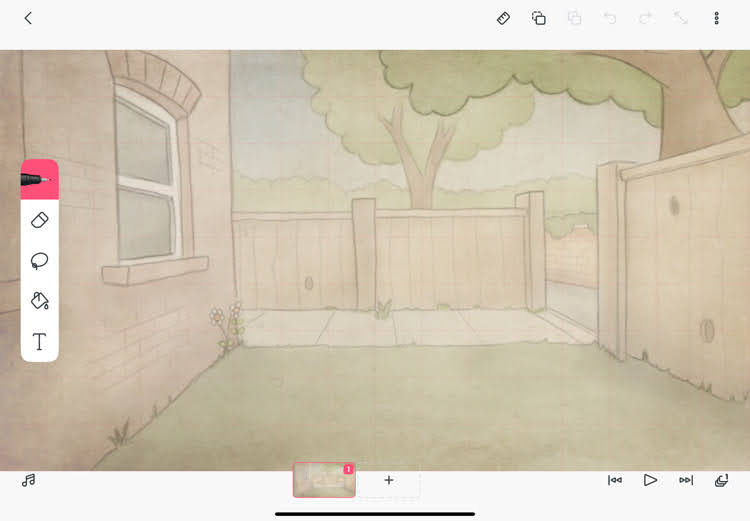
キャンバスサイズなどの選択

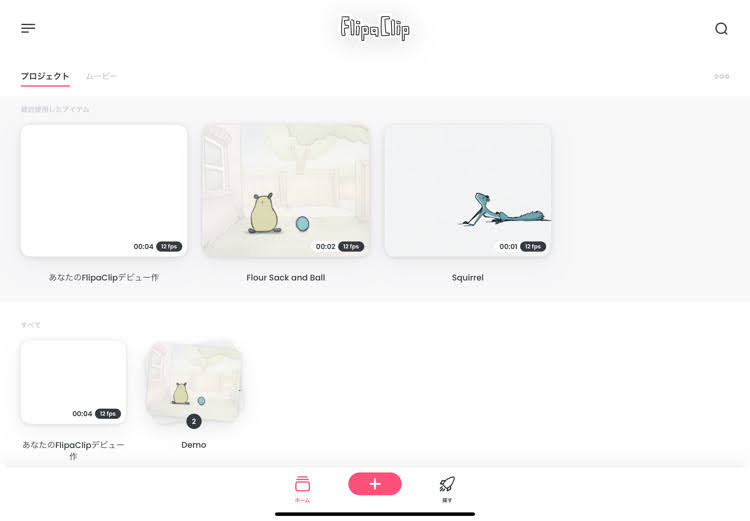
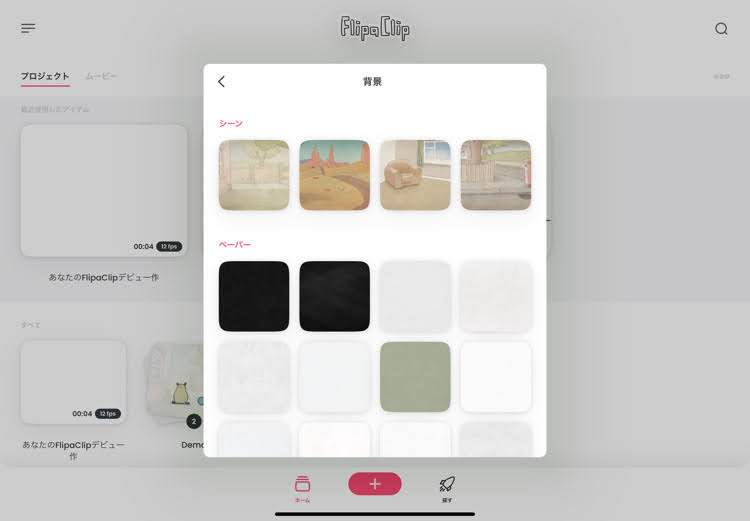
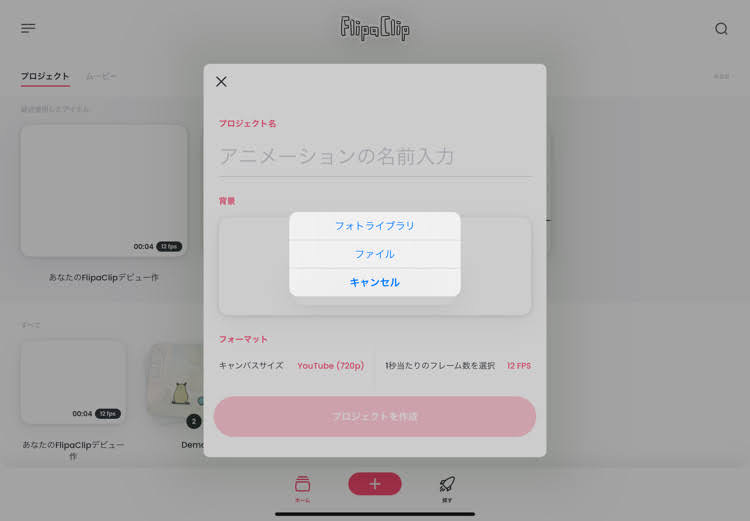
起動すると、上の画面がでてくるので「+」をタップします。

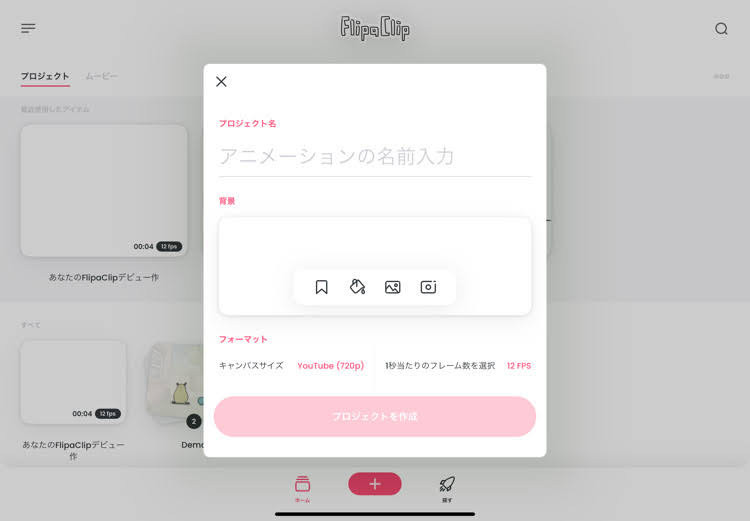
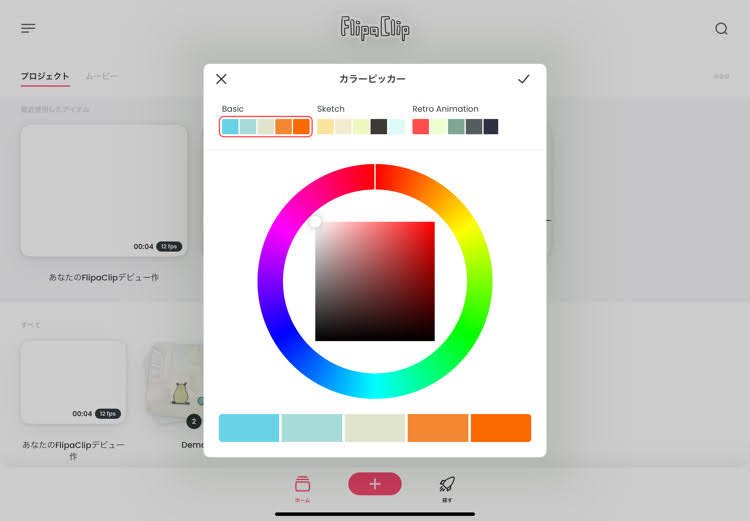
プロジェクト名と背景、フォーマットを選択します。
背景に関しては、ワタクシのトップページでは「白」を選択しました。
インポートする画像の背景が一緒にとりこまれるので、背景を白にしないと、その余白部分を奇麗に取り除いて上げないと、その画像の背景もそのまま表示されてしまうからです。
しかし、これも初めての作業だったからで、今回のやり方でいけば解決します。

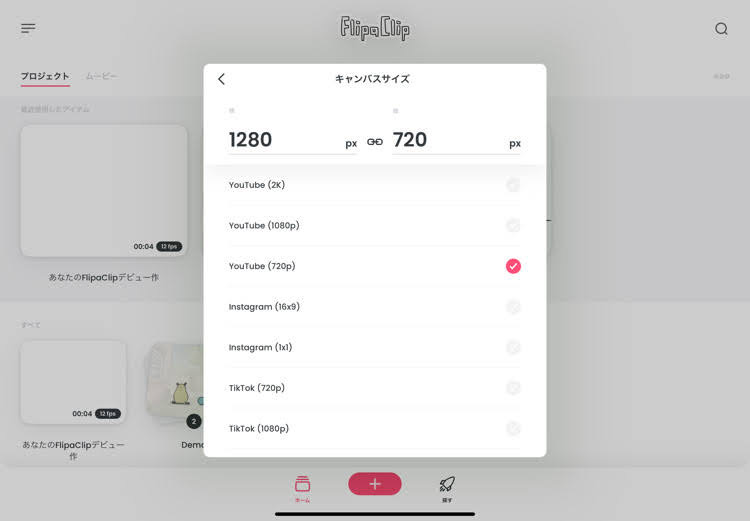
キャンバスサイズの選択です。
ワタクシのトップページは「1080p」を選択しました。
今回は「720p」で作ります。
投稿したいSNSがあれば、それに合ったキャンバスサイズで作ってあげて下さい。
ここで、保存した画像の表示される大きさが変わってきます。
最終的には、この画像は見えなく(ワタクシは)します。

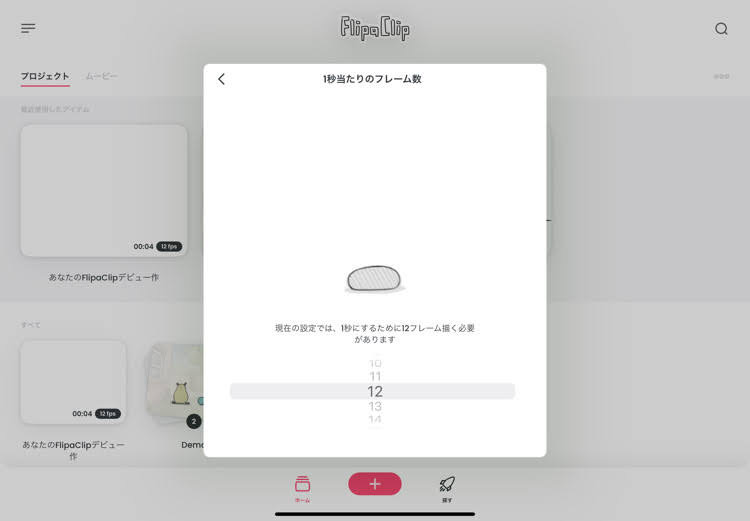
1秒あたりにコマ数を決めてあげます。
数字を大きくすればするほどに、滑らかな動きが作れますが、めっちゃ大変です。
これを例えば「60」になんて数字にすれば、1秒間の動画を作る為に、60枚のイラストか描かないとダメになります。
初めての場合は、とりあえず「6」とかで、作ったときの動きの様子や感覚を知った方がいいと思います。
ちなみに背景ですが
デフォルトで用意されてる背景や、単色・画像を背景にしたりも出来ます。
今回は、分かり易いようにデフォルトの背景を使用しました。
画像のインポート

編集画面です。一番下に「1」と表示されて赤枠になっています。「1コマ目」の編集をしていると言う事です。
画像をインポートします。
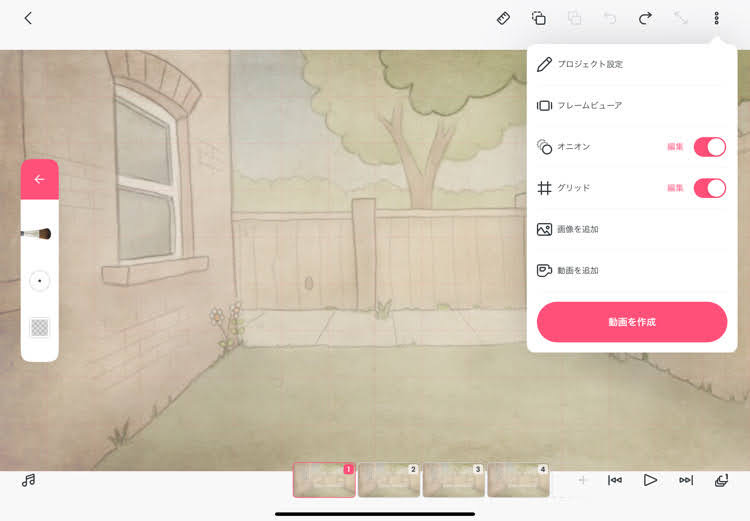
右上のメニューバーをタップします。

「画像を追加」で、準備した画像を表示さあせます。

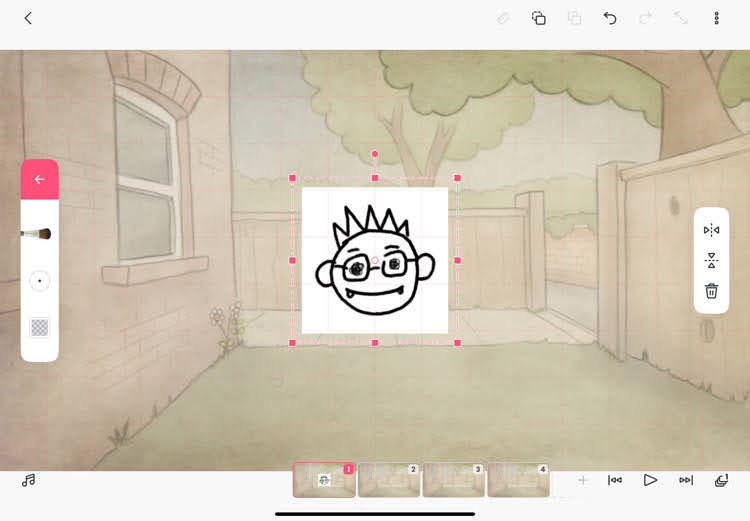
表示されました。
この素材を選択している状態で、位置決めやサイズの調整ができます。
この画像は「レイヤー1」に表示されるようにします。
そして、「レイヤー1」には、この画像のみを表示させます。
出来上がった時に、この画像を表示させなくする為です。
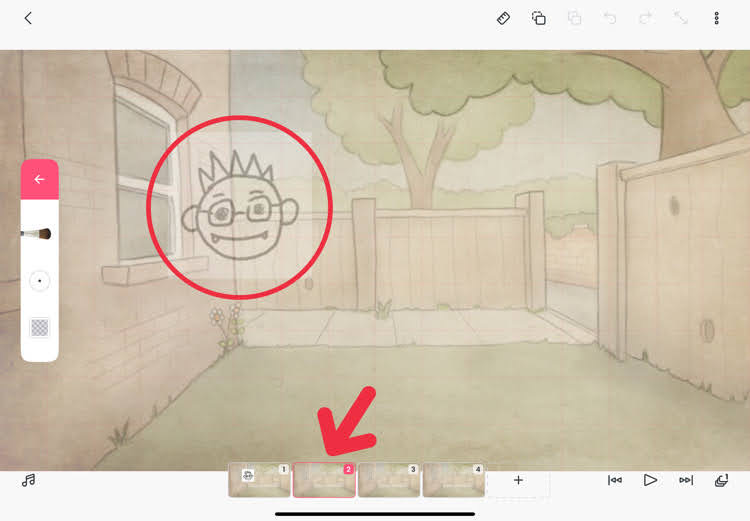
2コマ目が、どのような感じになってるか確認です。

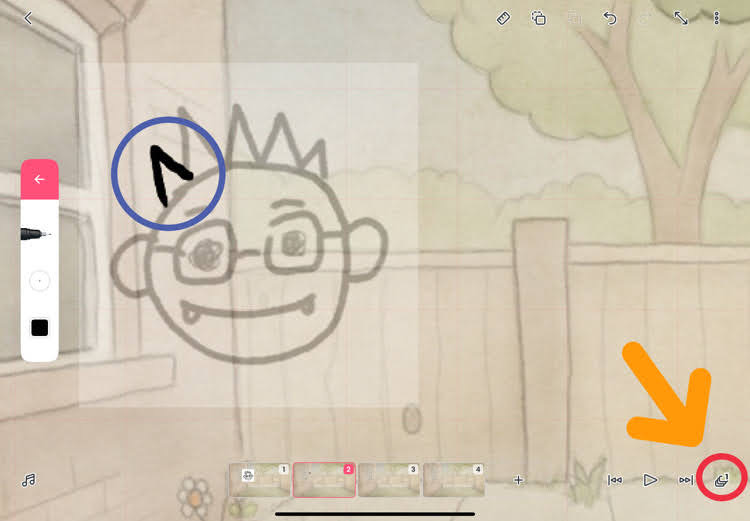
位置を動かしたので、表示されている位置が違っていますが、イラストが薄く表示されていますよね?
これは「オニオン」って機能みたいです。
この表示方法も色々とあるみたいですが、無料ではこの表示方法のみです。
1コマ前の画像がどうなっているか確認できます。
あくまでも「1コマ前」です。現在、選択しているコマに表示される訳ではありません。
描いてコピペの繰り返し
数字の例えで書きましたが、ワタクシのやり方です。

2コマ目を選択して、なぞって書いていきます。
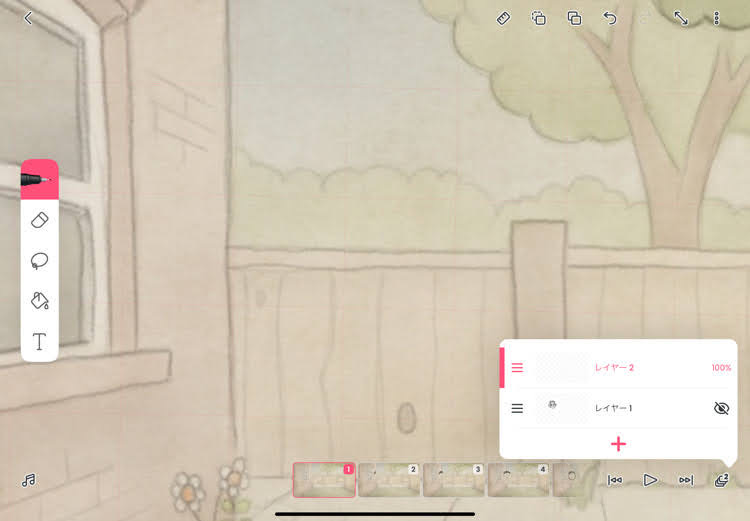
ここで重要なので「レイヤー」です。右下の赤枠です。

「レイヤー1」のまま描いていってもいいのですが、最終的にはこの画像は表示させないようにするので、なぞって書いていく時は「レイヤー2」を使って書いていきました。
これですね。
レイヤー1に表示されている素材全てを見えなく出来ます。
こうすることによって、最終的な動画では、書いていく様だけがパラパラ動画として表示されます。

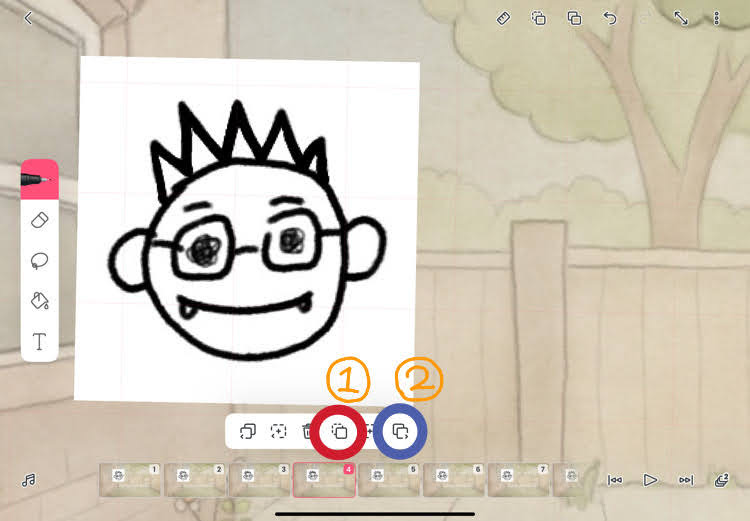
1コマ前で作った素材を、次のコマにコピーします。
コマが表示されている部分をクリックすると出てきます。
①でコピーをして②でコピーしたコマを次のコマにペーストして挿入することができます。
これを繰り返して、なぞって書いていきます。
全部を書き終えたら、前述したように「レイヤー1」を非表示として保存します。
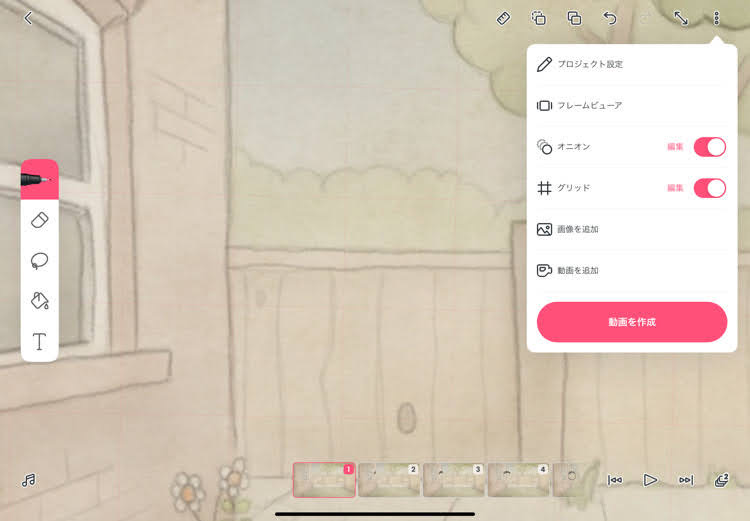
保存する

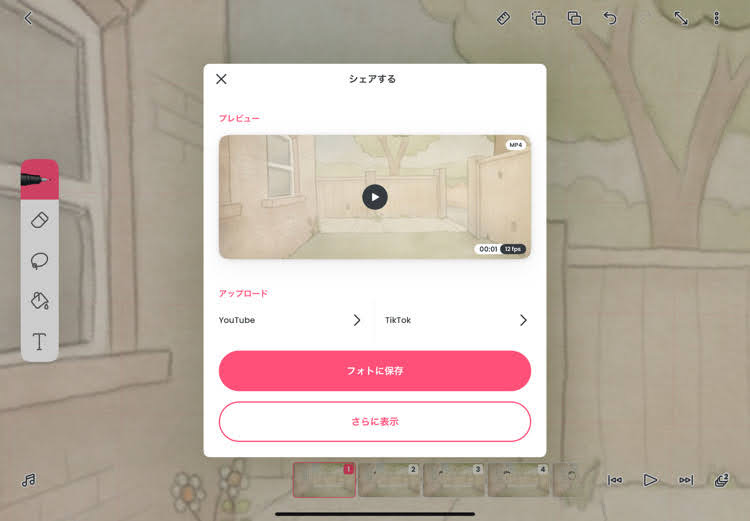
右上のメニューバーをタップして「動画を作成」を選択します。
なんとなく「今から作る」って感じがしますが、一枚ずつ書いた絵を「パラパラ動画として保存する」って意味なのでしょうね。

「フォトに保存」を選びます。
iPadのフォトに保存されます。
で、出来た動画をアップロードして確認して完了です。
ちなみに、今回の動画はこちらです。
1秒しかないので、すぐに終りますが・・・。
こんな感じの出来上がりです!!
どうでしょうか?
動きを付けたい場合は、このアプリを使って別の方法で行います。
今回は、動きを付ける為の基本操作って感じかな?
また別記事で書くかもです。
このパラパラ動画の作成時間は10分ぐらいかな?
慣れれば、もっと早くなると思います!!
また、色々な事が出来るようになると思いますよ!!
PowerDirectorを使う理由
冒頭で「PowerDirector」を使った。と書きましたが、その理由です。
それは、
ちょっと雑に、でも雑過ぎずにパラパラ動画を作る。為です。
コマ数を多くすると、めっちゃ大変です。
だからと言って、コマ数を減らすと「雑な動画」になってしまいます。
そこで考えたのが
「再生スピードの調整機能」です。
いわゆるコマ送り再生ですね。
これで1秒1コマ程度の3~4秒ぐらいパラパラ動画を10秒で再生できるようにして、スロー再生動画にしてあげます。
そうすると、上で作った動画も、ゆっくりと表示されるので、一瞬で動画が終わってします。って事がなくなります。
このあたりは再生される動画の種類と好みによりますかね?
また、「PowerDirector」は有料ソフトなので、何かフリーソフトでも出来るアプリがあれば、それを使っても良いと思います。
ではでは・・・





コメント