WordPressでブログをやり始めて間もないのですが、便利機能がいっぱいありそうです。
その中の一つですが「cocoon」テーマの機能としてある
「アフェリエイトタグ」
始めは何かわからなかったのですが、使ってみると超便利。
cocoonテーマのアフェリエイトタグを活用しよう
今までは一つ一つタグをコピーしては貼り付けを繰り返して、正直「面倒だ」と思っていました。
しかし、テーマの設定の場所に「アフェリエイト」との言葉があり、何かと調べると、なんと、タグをコピーして登録すると、クリック一つであっという間にアフェリエイトリンクが出来上がるではないですか!!
なぜ今まで調べなかったのか!!
超便利機能。
当たり前の機能なのかもしれませんが、cocoon以外のテーマを使ったことがないので感動しました。
その使い方です。
アフェリエイトタグを作ろう
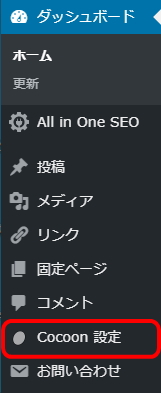
WordPressのダッシュボード左側にあるcocoon設定をクリックです
ここです
クリックすると開きます
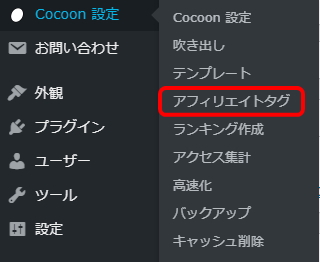
この赤枠のアフェリエイトタグをクリックします。
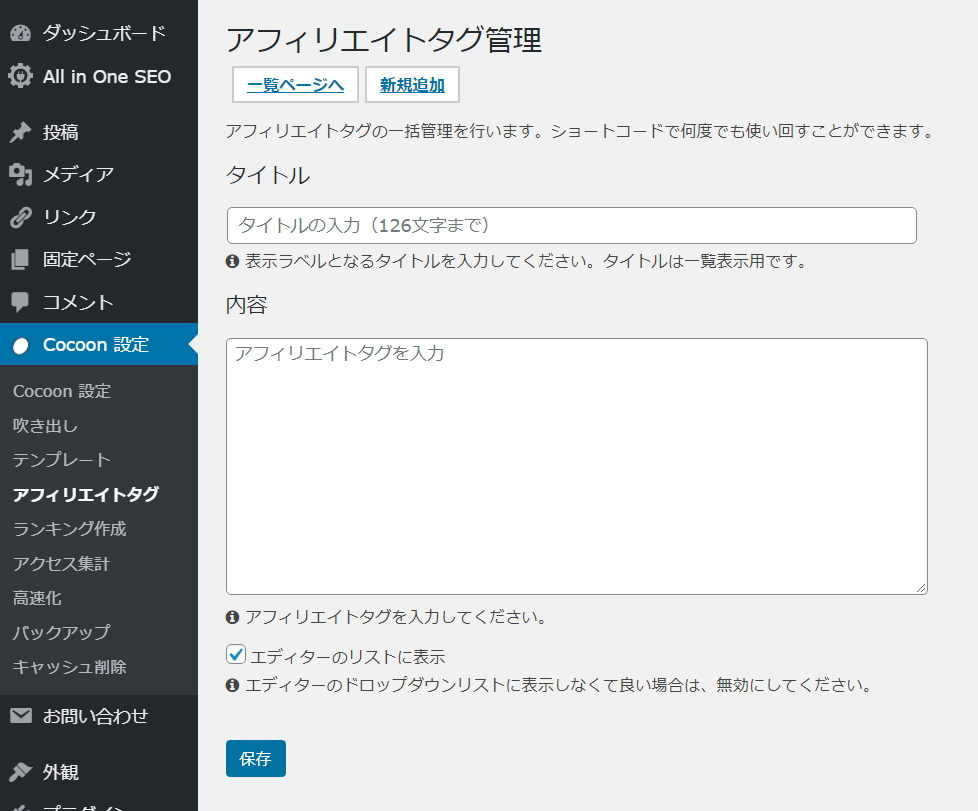
アフェリエイトタグ管理の画面が開きます。
白い四角形は保存したタグが表示されてます
赤枠の新規追加をクリック
タイトル → 何のアフェリエイトのコードか自分でわかるように名前を付けます。
内容 → アフェリエイトタグを貼り付けます。
タグにHTMLを付け加える場合は、ここの「内容」に貼り付けたタグにHTMLを追加して保存すれば、その付け加えたHTMLも一緒に保存されます。
最後に「保存」をクリックして終了です。
記事の貼り付け方
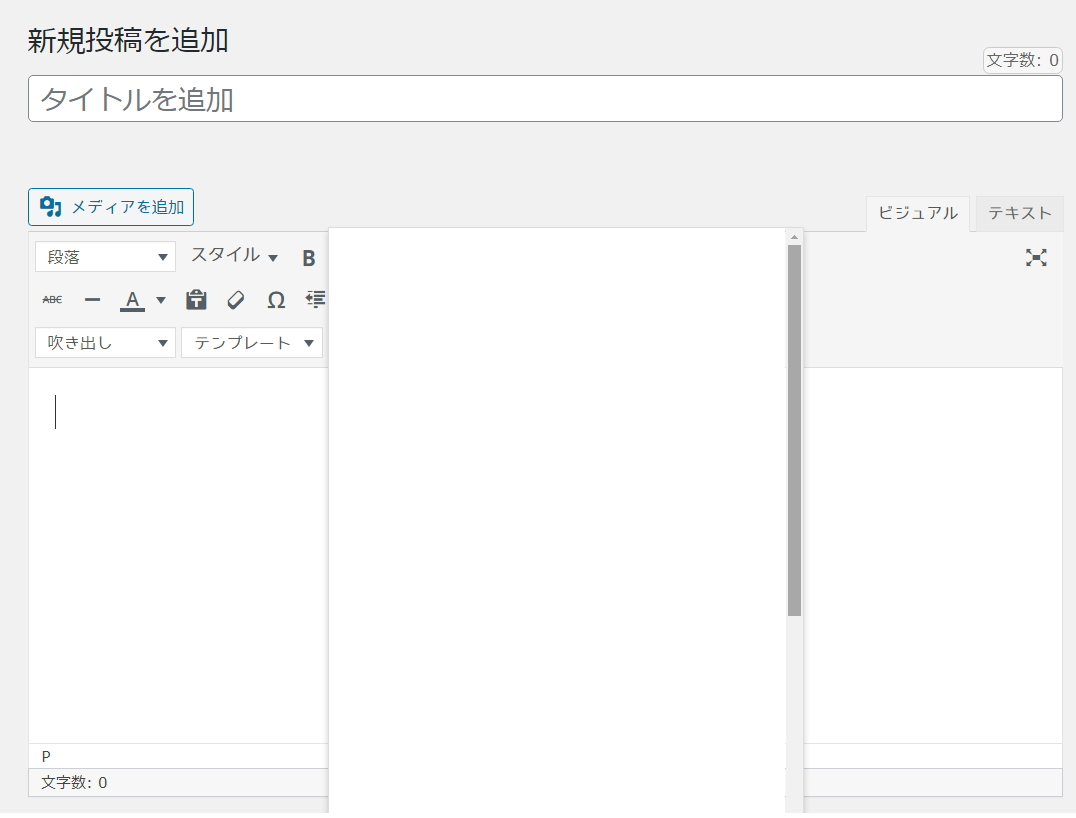
記事の投稿・編集画面です
赤枠の場所をクリックします。
真っ白にして消してますが、実際はクリックすると保存したアフェリエイトタグの名前の一覧が出てきます。
貼り付けたい名前のタグをクリックします。
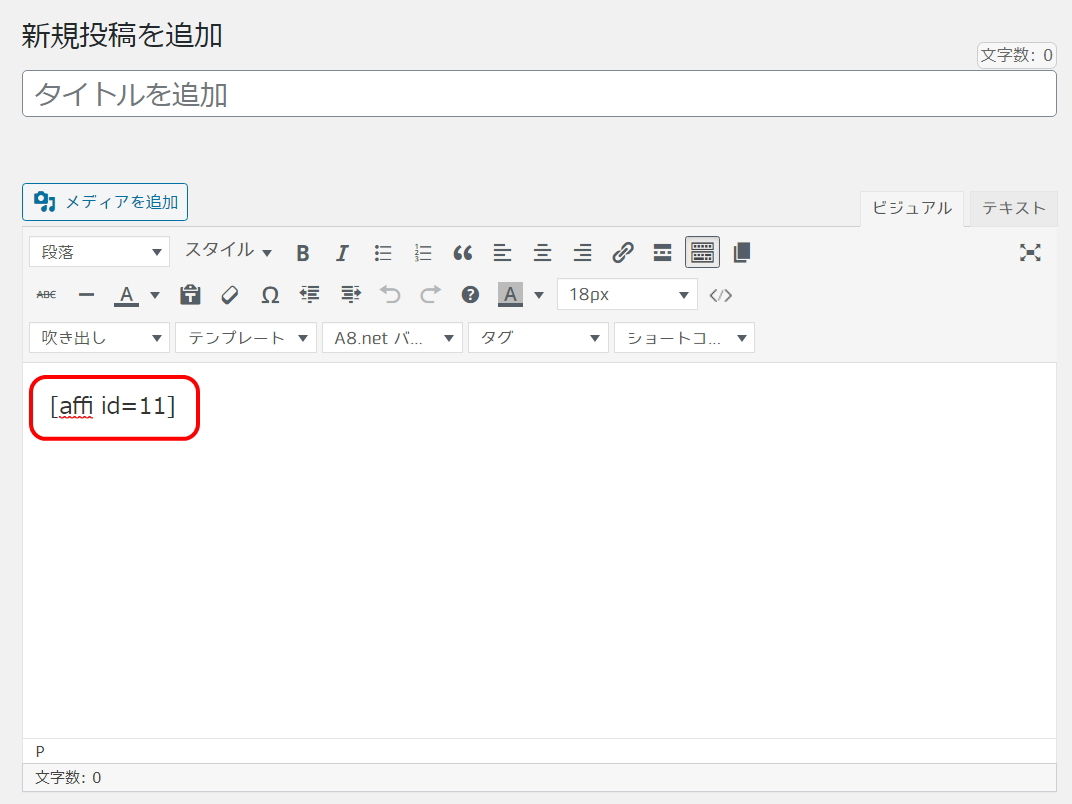
赤枠が貼り付けたコードです。
ビジュアルモードとテキストモードではコード番号しか表示されませんが、プレビューで見ると、しっかりとアフェリエイトのバナーやテキストが表示されてます。
タグの作成も貼り付けも簡単ですね。
もっと早くに気付くべきでした・・・。









コメント